티스토리를 하다보니, HTML을 조금은 공부를 해야겠다는 생각이 들었다.
어쩌다가 인디케이터 바에 꽂혀서(?) 그거 한 번 설치해보겠다고 검색하고 이래저래 해보다가 설치했다.
정말 간단하다.
근데, HTML 구조를 알면 3분 컷인데, 모르니까, 해매다가 2시간 컷이 된다.
다음에 또 검색을 하고 시간 낭비할까봐 복습용으로 남긴다.
더보기

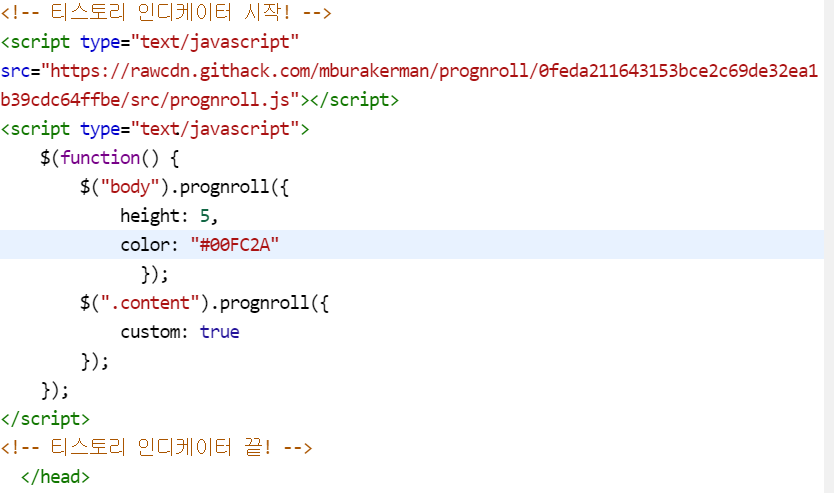
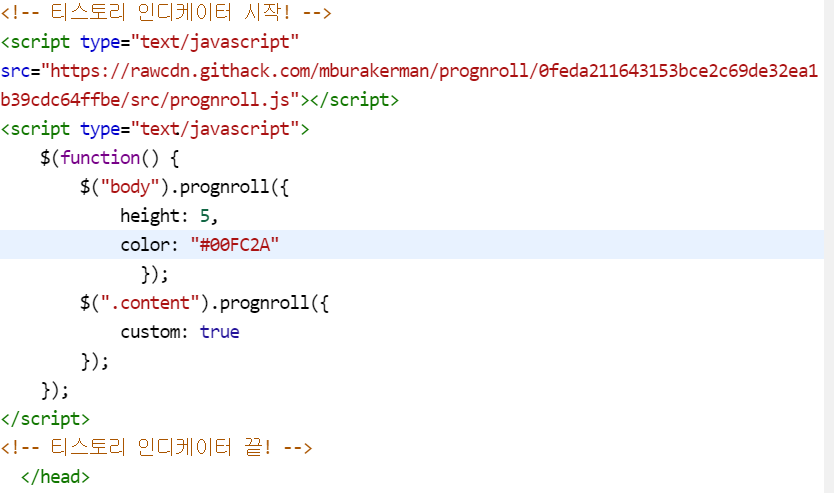
<head> 와 </head> t사이에 위 내용을 집어넣으면 된다. 그런데 어려워서 나는 </head> 위에 바로 넣었다.

height: 5, color : "#OOOOOO"
문제는 여기에서 RGB 색상값이라니, 16진수 값이라니 혼란스럽게 했다.
0~255까지 숫자를 넣어볼까 하다, 이 사이트 저 사이트 돌아다니다가, 그냥 #하고 6자리 색상코드를 넣었다.
저장하고 새로고침 누르니, 바가 왔다 갔다 했다. 솔직히 이 부분은 잘 모르겠다. 색상 나왔으면 됐지, 뭐.
원하는 색상을 바꿀 때,
html-color-codes.info/Korean/
HTML 컬러 코드
HTML 컬러 차트 사각형 모양의 컬러버튼을 클릭하여 HTML 컬러 코드를 찾으세요. HTML 컬러 코드 이론 "이 이상한 기호와 숫자와의 조합이 어떤 의미가 있을까?" 하고 궁금하신가요. 그 답은 "예" 입
html-color-codes.info
< 결과>

'티스토리' 카테고리의 다른 글
| 키워드 검색툴 정리하기 (1) | 2021.04.30 |
|---|---|
| 삽질 안하는 블로그 운영 방법, 블로그 최적화 (2) | 2021.03.29 |
| 1일 1포스팅, 1일 2포스팅 (1) | 2021.03.26 |
| 블로거 키워드, 블로그 글쓰기 방법 (4) | 2021.03.24 |